Bubble Card 3.0
L'attesa è finalmente terminata. Bubble Card 3.0 rappresenta il più grande aggiornamento mai rilasciato per questa popolare interfaccia di Home Assistant, introducendo funzionalità che cambieranno radicalmente il modo di personalizzare il frontend della propria domotica.
Link: gitHub ufficiale della release

I Moduli: La Vera Rivoluzione di Bubble Card 3.0
La novità più importante di questa versione sono i Moduli, una funzionalità che permette di gestire stili e template personalizzati a livello globale. Questa innovazione elimina la necessità di conoscere CSS o JavaScript per personalizzare le proprie card, democratizzando l'accesso alla customizzazione avanzata.
I Moduli consentono di aggiungere funzionalità reali direttamente dall'editor di Bubble Card, utilizzando tutte le opzioni di form predefinite di Home Assistant. Si tratta di un salto evolutivo che trasforma completamente l'esperienza utente.
Editor Avanzato dei Moduli: Semplicità e Potenza
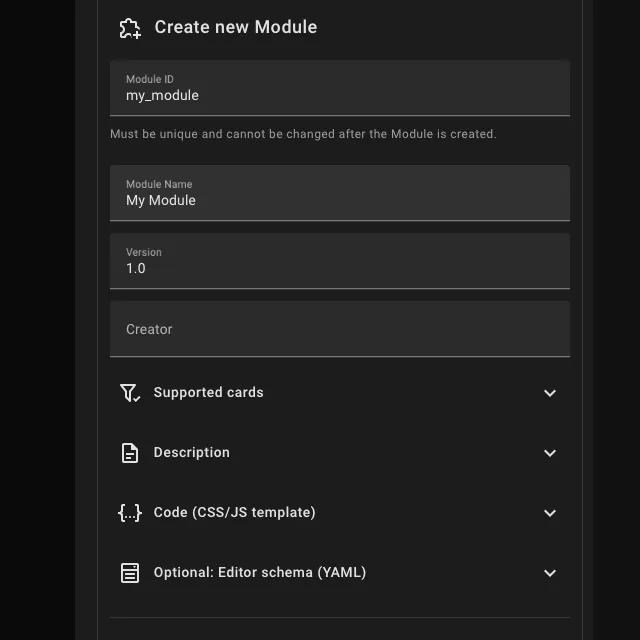
Il nuovo Editor dei Moduli rappresenta un punto di svolta nell'usabilità. Permette di creare, modificare o eliminare i propri moduli direttamente dall'interfaccia utente, senza dover mettere mano al codice. Le possibilità di personalizzazione diventano infinite, aprendo scenari creativi prima impensabili.
Interfaccia intuitiva
L'editor presenta un'interfaccia intuitiva che guida l'utente passo dopo passo nella creazione dei moduli personalizzati, rendendo accessibile anche ai meno esperti la personalizzazione avanzata dell'interfaccia Home Assistant.
Module Store: L'App Store per Home Assistant
Insieme all'editor, Bubble Card 3.0 introduce il Module Store, una vera e propria vetrina di moduli disponibili. Questa funzionalità permette di navigare tra i moduli disponibili, installarli con un clic e aggiornarli direttamente dall'interfaccia.
5 moduli ufficiali
Il Module Store include già cinque moduli ufficiali, tra cui uno particolarmente richiesto che applica lo stile predefinito di Home Assistant alle Bubble Card. La community ha già contribuito con diversi moduli, dimostrando l'enorme potenziale collaborativo di questa nuova funzionalità.
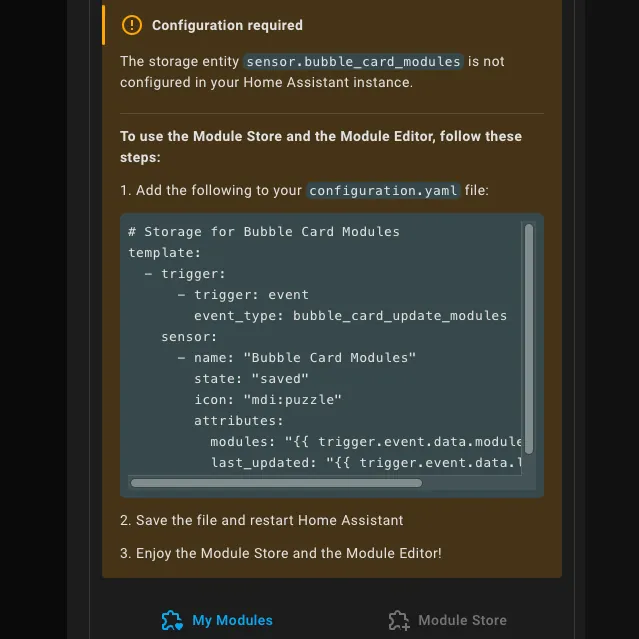
Configurazione Necessaria per Utilizzare i Moduli
Prima di poter sfruttare il Module Store e l'Editor dei Moduli, è necessario configurare un'entità di storage in Home Assistant. Se non configurata, apparirà il messaggio "Configuration required - The storage entity sensor.bubble_card_modules is not configured". La configurazione è semplice e richiede l'aggiunta di queste righe al file configuration.yaml:

# Storage for Bubble Card Modules
template:
- trigger:
- trigger: event
event_type: bubble_card_update_modules
sensor:
- name: "Bubble Card Modules"
state: "saved"
icon: "mdi:puzzle"
attributes:
modules: "{{ trigger.event.data.modules }}"
last_updated: "{{ trigger.event.data.last_updated }}"
Dopo aver aggiunto questa configurazione, riavvia Home Assistant per rendere effettive le modifiche. Una volta completata la configurazione, l'Editor dei Moduli e il Module Store saranno pienamente funzionali e pronti all'uso.
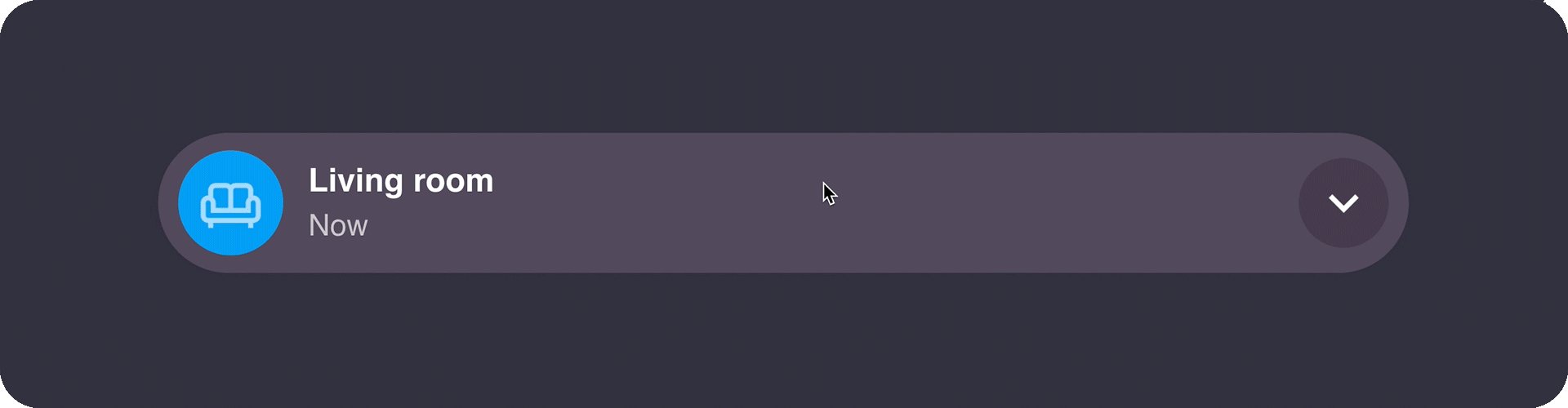
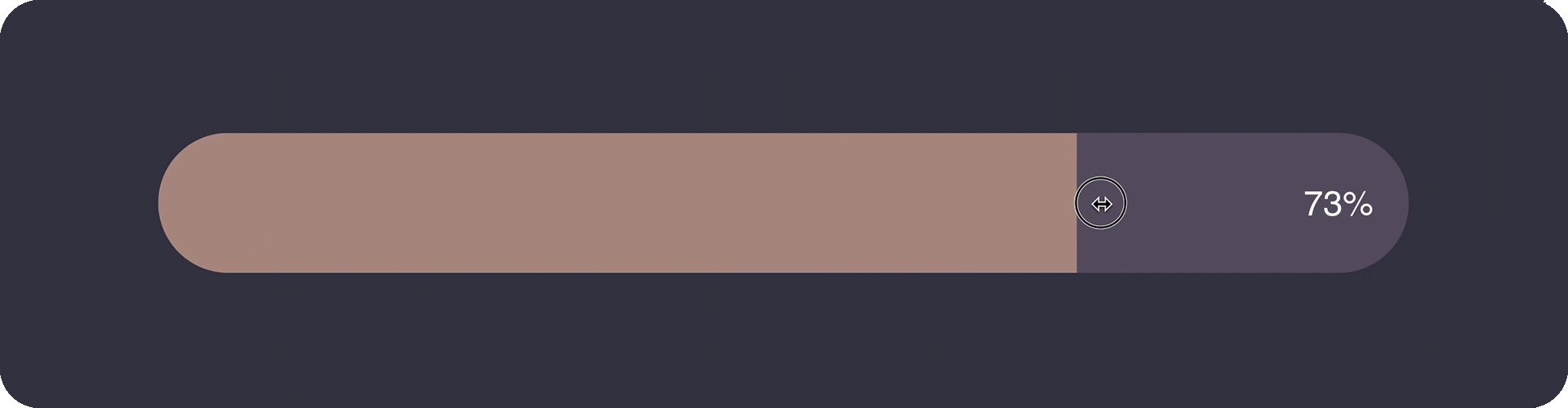
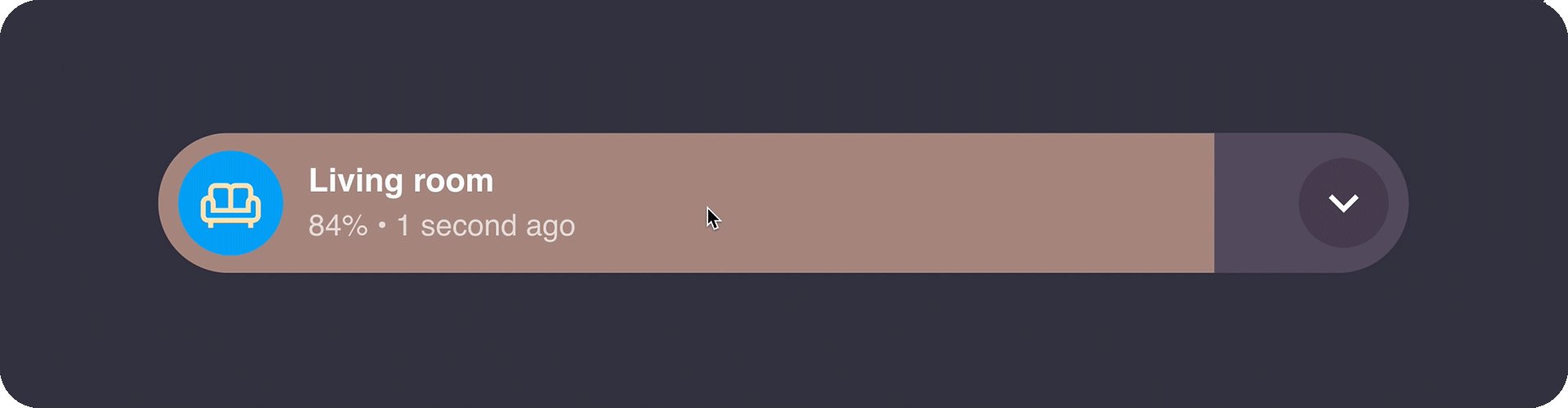
Slider Completamente Ripensati per Maggiore Sicurezza
Le slider hanno ricevuto un importante aggiornamento dal punto di vista della sicurezza d'uso. Ora è necessario tenere premuto il controllo prima di poter modificare il valore, eliminando le modifiche accidentali che potevano causare situazioni spiacevoli, come l'accensione involontaria di luci o l'aumento improvviso del volume musicale.

Immagine da Progetto Ufficiale
Evoluzione
Questa modifica ha reso possibile l'implementazione di azioni tap e doppio tap sulle card con slider. Inoltre, è finalmente possibile configurare valori minimi, massimi e incrementali, permettendo di creare slider di sola lettura perfetti per mostrare percentuali di batteria o produzione energetica corrente.
Supporto a tutte le entità numeriche
Il supporto per le entità è stato ampliato considerevolmente: ora è possibile utilizzare quasi tutte le entità negli slider, con supporto nativo per sensori di batteria. Tutte le entità con stati numerici possono essere visualizzate all'interno di un intervallo definito.
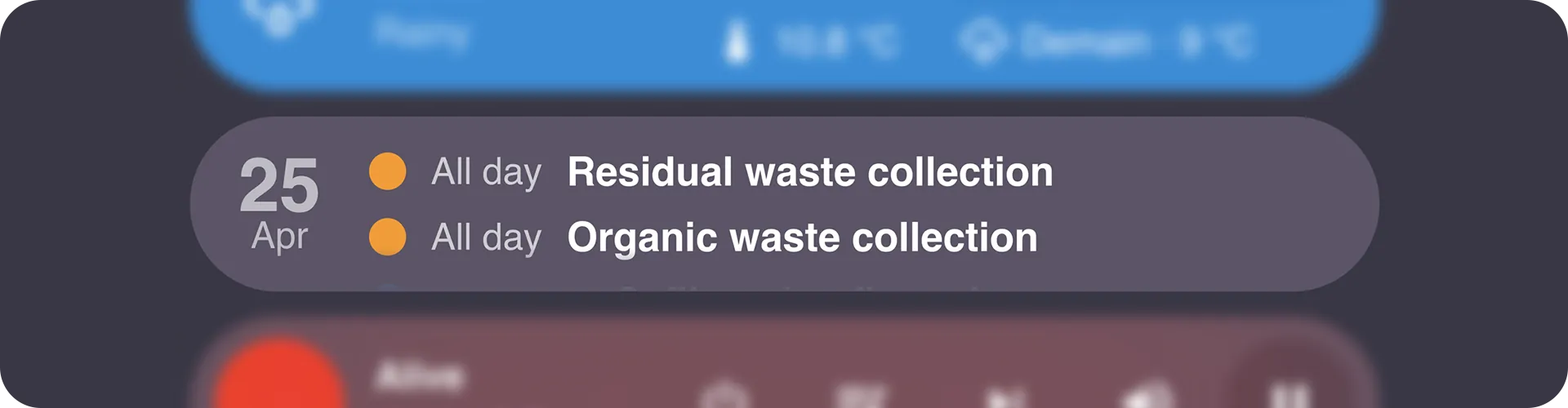
Nuova Card Calendario per Organizzare la Domotica

Immagine della Card Calendario da: github
Grazie al contributo di @brunosabot, Bubble Card 3.0 introduce una nuova card calendario che visualizza gli eventi in formato pulito e minimale. Il contenuto è scorrevole, permettendo di navigare facilmente tra gli eventi futuri.
Questa card si rivela particolarmente utile per gestire raccolta differenziata, eventi programmati o promemoria di compleanno, integrando perfettamente il calendario nella dashboard domotica. La visualizzazione è ottimizzata per la consultazione rapida e l'integrazione armoniosa con le altre card.
Creazione Pop-up Semplificata
La creazione dei pop-up è stata notevolmente semplificata. In precedenza era necessario inserire manualmente un vertical stack, ora Bubble Card se ne occupa automaticamente. Quando si aggiunge un nuovo pop-up, lo stack richiesto viene creato automaticamente, riducendo i passaggi necessari.
Piccoli Miglioramenti
È possibile generare una configurazione di esempio con entità già incluse nel pop-up, rendendo l'esperienza ancora più fluida, specialmente per i nuovi utenti. L'editor dei pop-up ora supporta anche lo scorrimento all'interno dell'anteprima per pop-up più lunghi.
Ingrandimento Universale delle Card
Tutte le card possono ora essere ingrandite modificando il numero di righe in una vista sezione. I sub-button si riorganizzano automaticamente per sfruttare lo spazio aggiuntivo disponibile, con un nuovo layout "Large with sub-buttons in a grid" che permette la riorganizzazione dei sub-button in card con almeno due righe.
Questa funzionalità migliora significativamente l'usabilità su dispositivi mobili e consente una migliore organizzazione degli elementi dell'interfaccia.
Fondamenta Più Solide per il Futuro
Questa versione porta importanti cambiamenti strutturali che consolidano le basi del progetto per garantire stabilità e performance future:
| Miglioramento | Beneficio |
|---|---|
| Layout interno unificato | Maggiore coerenza tra tutte le card |
| Classi CSS unificate | Facilita la personalizzazione avanzata |
| Codice modulare refactorizzato | Manutenzione più semplice e sviluppo futuro |
| Performance ottimizzate | Esperienza utente migliorata, specialmente nell'editor |
| Nuovo selettore .bubble-container | Target unificato per personalizzazioni CSS |
Miglioramenti di Accessibilità e Usabilità
L'aggiornamento include miglioramenti significativi per accessibilità e usabilità. Tutte le aree di tocco per i pulsanti delle funzionalità sono state ampliate, mentre tutti gli elementi interattivi ora includono feedback visivo coerente con animazioni fluide di hover e clic.
Codice di Accento
Il nuovo colore di accento predefinito migliora significativamente il contrasto con la maggior parte dei temi, specialmente quello predefinito di Home Assistant. Per chi preferisce il colore precedente, è disponibile un modulo dedicato nel Module Store.
Azioni Tap e Doppio Tap
Le azioni di tenuta premuta e doppio tap sono ora predefinite su "nessuna" per la maggior parte delle card, aumentando la sicurezza d'uso. Il comportamento dei slider per le luci è stato allineato a quello nativo di Home Assistant, fermandosi all'1% per impostazione predefinita.
Funzionalità Avanzate per Sviluppatori
Per gli utenti più tecnici, Bubble Card 3.0 introduce l'accesso alla variabile this nei template e moduli personalizzati, espandendo enormemente le possibilità di personalizzazione. È stata aggiunta anche la variabile subButtonState per i template personalizzati, permettendo logiche condizionali più sofisticate.
Un box dedicato visualizza ora errori di template e moduli direttamente nell'editor, rendendo il debugging molto più semplice senza dover aprire la console del browser.
Nuove Variabili CSS e Classi di Stile
L'introduzione della nuova variabile CSS --bubble-border offre maggiore flessibilità per personalizzare i bordi nelle configurazioni Bubble Card. La maggior parte delle card riceve automaticamente le classi .is-on e .is-off per facilitare gli stili personalizzati basati sullo stato.
Il nuovo colore predefinito della linea separatrice migliora il contrasto su vari sfondi, mentre tutti gli elementi cliccabili ora includono il feedback predefinito di Home Assistant per un'esperienza più coerente.
Fonti e Riferimenti Ufficiali
Questa guida è basata su documentazione ufficiale e risorse tecniche di Bubble Card. Consulta le fonti principali per aggiornamenti e dettagli aggiuntivi:
WeAreSmart - Guida Completa Bubble Card
Documentazione completa in italiano con tutorial dettagliato, esempi di configurazione e guide passo-passo per l'installazione e personalizzazione di Bubble Card.
GitHub Releases - Bubble Card Repository Ufficiale
Repository GitHub ufficiale con tutte le versioni disponibili, changelog dettagliato, download degli ultimi aggiornamenti e documentazione tecnica completa.
Video Tutorial YouTube - Configurazione Bubble Card
Tutorial video completo che mostra l'installazione, configurazione e personalizzazione di Bubble Card con esempi pratici e suggerimenti per l'ottimizzazione.
Tutte le informazioni sono basate su documentazione ufficiale Bubble Card, risorse della community WeAreSmart e contenuti educativi aggiornati.
Conclusione
Bubble Card 3.0.0 rappresenta un punto di svolta nell'evoluzione delle interfacce per Home Assistant. L'introduzione dei Moduli e del Module Store democratizza l'accesso alla personalizzazione avanzata, mentre i miglioramenti strutturali garantiscono stabilità e performance per il futuro.

